Fonty to moja słabość – mimo tego, że mam ich zainstalowanych na komputerze około 500 to cały czas szukam kolejnych i przeglądam to co nowego pojawia się w sieci. Przygotowałam 5 sprawdzonych połączeń fontów, łącznie 10 różnych bardzo dobrych krojów pism, które można wykorzystać do tworzenia własnych grafik. Wszystkie są bezpłatne, część z nich posiada polskie znaki (informacja pod każdą z grafik).
Ostatnio bardzo modne stało się łączenie dwóch lub kilku fontów w jednym napisie / sentencji. Ma to swoje zastosowanie na plakatach, zaproszeniach, kartkach okolicznościowych, na grafikach publikowanych na blogach, wszędzie tam gdzie typografia ma mieć charakter ozdobny i przykuwający uwagę.
Jednak nie wszystkie fonty będą ze sobą dobrze wyglądały, niektórych nie powinno się wykorzystywać w dłuższych zdaniach, ale sprawdzą się świetnie w krótkich hasłach. Jak wiadomo praktyka czyni mistrza, więc jeśli interesuje Was temat typografii i tworzenia tego typu grafik to zachęcam do instalowania fontów i testowania różnych połączeń. Pod każdym zestawem znajduje się nazwa fontu i link do pobrania.
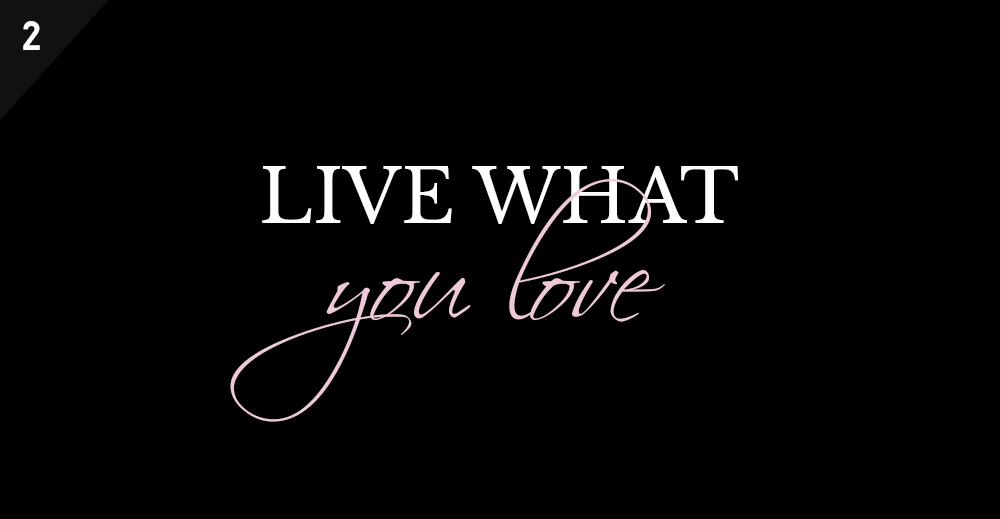
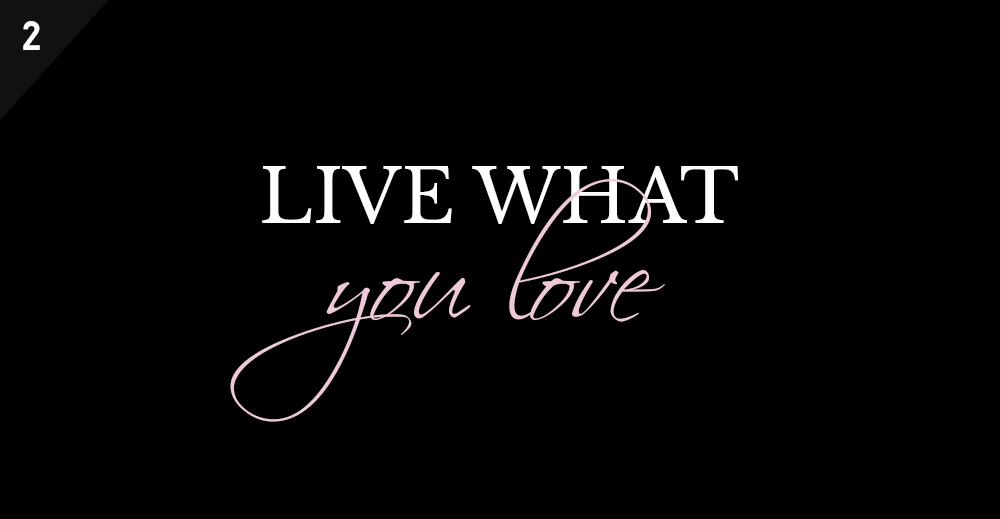
Baron Neue Regular (posiada polskie znaki) + Brannboll (posiada polskie znaki)


Libre baskerville (posiada polskie znaki) + Scriptina pro (posiada polskie znaki)
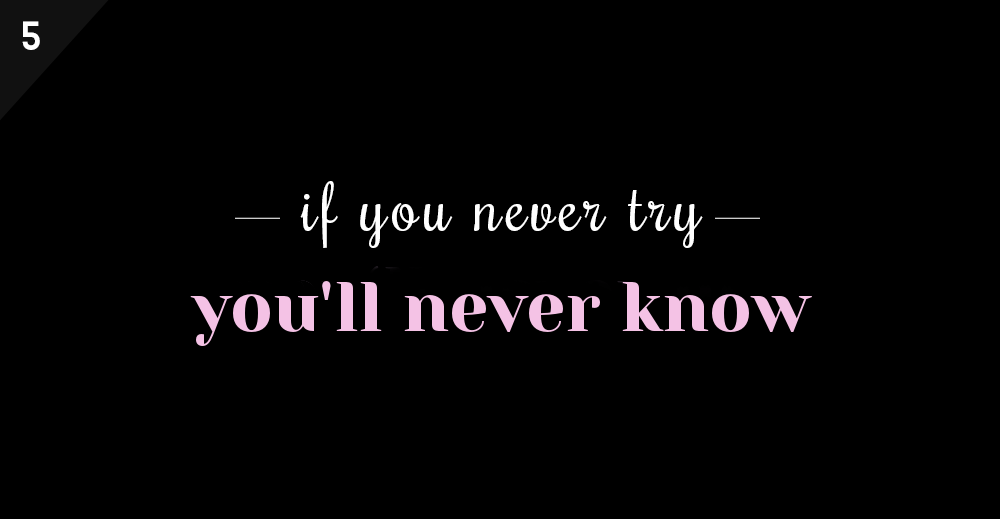
Asfalto Regular (posiada polskie znaki) + Learning Curve
Cash Currency Regular + Bebas Neue Light (posiada polskie znaki)
rochester + yeseva one (posiada polskie znaki)






31 komentarzy
Magda
17 czerwca 2015 at 13:24świetne propozycje Czy mają polskie znaki?
weronika | mavelo
17 czerwca 2015 at 13:41Część tak – przy tych, które mają jest we wpisie informacja w nawiasie „posiada polskie znaki”
Magda
18 czerwca 2015 at 09:59Ja wzrokowiec skupiałam się na pięknym połączeniu dwóch stylów ;D
Mrslifestyle.pl
17 czerwca 2015 at 14:01Fajny wpis, fontów nigdy za wiele, jeszcze mam gdzieś te co mi kiedyś udostępniałaś
Dorota Zalepa
17 czerwca 2015 at 17:14Świetne zestawienia, mam już swoich ulubieńców!
Mutrynki.pl
17 czerwca 2015 at 18:42Fajne propozycje, na pewno skorzystam :). Mój faworyt to nr. 3
daywithcoffee
17 czerwca 2015 at 19:33Fajne połączenia- przydadzą się na przykład przy tworzeniu nowego logo. Sama jakoś nigdy nie mogę dobrać zestawu idealnego, a Twoje propozycję są super!
Świnka
17 czerwca 2015 at 21:27Nooo powiem Ci, że są tak świetne, że nie mogę się nawet zdecydować które najlepsze! Wszystkie mi się podobają bardzo!
Mutrynki.pl
18 czerwca 2015 at 09:10Przepraszam, może to będzie głupie pytanie, ale jak korzystać z tych czcionek np. w photoscape lub na stronie? Nie widzę, aby automatycznie mi się aktualizowało. Może znasz jakiś dobry poradnik, lub krórtką instrukcje ;)?
weronika | mavelo
18 czerwca 2015 at 15:08No co Ty, nie ma głupich pytań – raczej kto pyta, nie błądzi :)))
Pierwsza sprawa – czy zainstalowałaś fonty na komputerze? To jest przeważnie w lokalizacji komputer -> dysk lokalny (C) -> Windows -> Fonts (do tego folderu wrzucasz ściągnięte fonty). Jeżeli fonty nie działają w photoscape to najprawdopodobniej wystarczy zresetować komputer. Bardo często nowe fonty są wychwytywane dopiero po ponownym uruchomieniu strony.
Druga sprawa – na stronie www to jest nieco bardziej złożony temat. Żeby dodać font do strony trzeba go umieścić na serwerze, dodać fragment kodu – i inaczej będzie to wyglądało pod różnymi przeglądarkami. Więc tu jest generalnie dużo zabawy. Widzę, że masz bloga na wordpressie, więc jeśli zależy Ci, żeby poeksperymentować tam z fontami to na początek polecam wtyczkę east google fonts https://wordpress.org/plugins/easy-google-fonts/. Google fonts samo w sobie ma dużą bazę fontów – one są już wgrane w tą „przestrzeń internetową” i bez problemu można je wykorzystywać na stronie.
Daj znać jak poszło, jakbyś miała pytania to pisz
Mutrynki.pl
18 czerwca 2015 at 22:59Rzeczywiście po wyłączeniu komputera, fonty wskoczyły do PS :). Wtyczkę też już zainstalowałam, nawet udało mi się dodać kilka fontów, ale jeszcze nie wiem jak ich używać w zwykłym wpisie, muszę jeszcze doczytać :). Dzięęęęęękuję baaaardzo za wskazówki !!!
Justyna Skowera | elare
19 czerwca 2015 at 23:44Dobrze, że o to zapytałaś, bo sama się zastanawiałam nad tym w jaki sposób działa to „ściąganie” fontów Myślałam, że to tylko w graficznych programach działa a tu proszę, na photoscape’a mogę ściągnąć
Paulina Wyszyńska
18 czerwca 2015 at 09:42Świetne zestawienie. Dzięki! Na pewno z niego skorzystam
Katsunetka
19 czerwca 2015 at 14:27Fajne propozycje. Szkoda, że tak mało tych ciekawszych nie ma polskich znaków.
weronika | mavelo
19 czerwca 2015 at 15:01z całej 10 tylko 3 są bez polskich znaków
creativamente
19 czerwca 2015 at 18:09o nie znałam tego fonta branboll piękny i jeszcze ma polskie znaki!
Na pewno do czegoś wykorzystam!
pozdrawiam
creativamente.
creativamente-o-sztuce.blogspot.com
Justyna Skowera | elare
19 czerwca 2015 at 23:432,3 i 5 to moje faworyty
Agnieszka, Dom na obcasach
20 czerwca 2015 at 00:24Bardzo fajne propozycje 5 podoba mi się najbardziej
Ewa Olborska
24 czerwca 2015 at 20:52Część z Twoich propozycji mam już u siebie. Wielką frajdę mi sprawia, kiedy patrzę na jakiś ciekawy font i pamiętam jego nazwę Graficzne zboczenie, jak nic
weronika | mavelo
24 czerwca 2015 at 21:32Haha, mam dokładnie tak samo :)) Piona!
Paula | rudej blog
24 czerwca 2015 at 23:09Pobrałam prawie wszystkie. Dziękuje Ci ślicznie za post, dzięki temu zaoszczędze maaase czasu którego mam malutko.
Pozdrawiam ciepło,
Ps. Super-kosmicznie-cudny szablon W różowym paseczku menu się zakochałam
weronika | mavelo
25 czerwca 2015 at 12:05Dzięki serdeczne Paula! Dobrze, że mi piszesz z tym szablonem bo ostatnio korciło mnie, żeby zmienić na inny, ale chyba nie ma co kombinować
Paula | rudej blog
25 czerwca 2015 at 14:25Moim zdaniem jest idealny
Adrian Bysiak
25 czerwca 2015 at 20:42Fajne połączenia, a czwórka szczególnie przypadła mi do gustu, lubię takie „chudzinki”
aga kaczmarek
25 czerwca 2015 at 23:25Pierwszy zestaw najpiękniejszy! Z klasą, ale przyprawiony odrobiną luzu
Mari
6 lipca 2015 at 09:03Świetne propozycje! Dziękuję.
Kasia misiowelove.pl
3 listopada 2015 at 17:01Przydatne bardzo, dobre połączenia
archistacja
5 kwietnia 2016 at 09:38Cudowne zestawienia! Wszystkie idealnie do siebie pasują. Na pewno wykorzystam, dzięki!
Kameralne Inspiracje – ciekawostki z Internetu | Kameralna
23 marca 2017 at 22:24[…] Fajne fonty w duetach u Mavelo, większość ma polskie znaki. Moim faworytem jest nr 2. […]
Janusz Kamiński
12 lipca 2017 at 15:26Dobre zestawy fontów
essayforme
5 kwietnia 2018 at 07:43write essay for me http://sertyumnt.com/
Its my good luck to pay a quick visit at this webpage and find out my required article along with video presentation, that�s YouTube video and its also in quality.