Obok serii z motywami na WP, na mavelo na stałe zagości cykl, w którym będę polecać ciekawe, bezpłatne wtyczki na WordPressa. Poprzedni wpis tego typu cieszył się sporym zainteresowaniem, a ja mam w zanadrzu kilka fajnych narzędzi, którymi chętnie się z Wami podzielę.
[ps2id id=’start’ target=’10’/]Wszystkie z przedstawionych wtyczek są bezpłatne, niektóre mają rozszerzone opcje płatne, ale funkcje, które opisałam są dostępne za darmo. Polecam odwiedzić podlinkowane strony autorów, bo tam znajdziecie znacznie więcej informacji na temat wtyczki, która Was zainteresuje.W tym wpisie znajdziecie 5 ciekawych rozwiązań, które sama przetestowałam i możliwe, że przydadzą się również i Wam. Zachęcam również do sprawdzenia poprzedniego wpisu, w którym polecałam 5 przydatnych wtyczek.
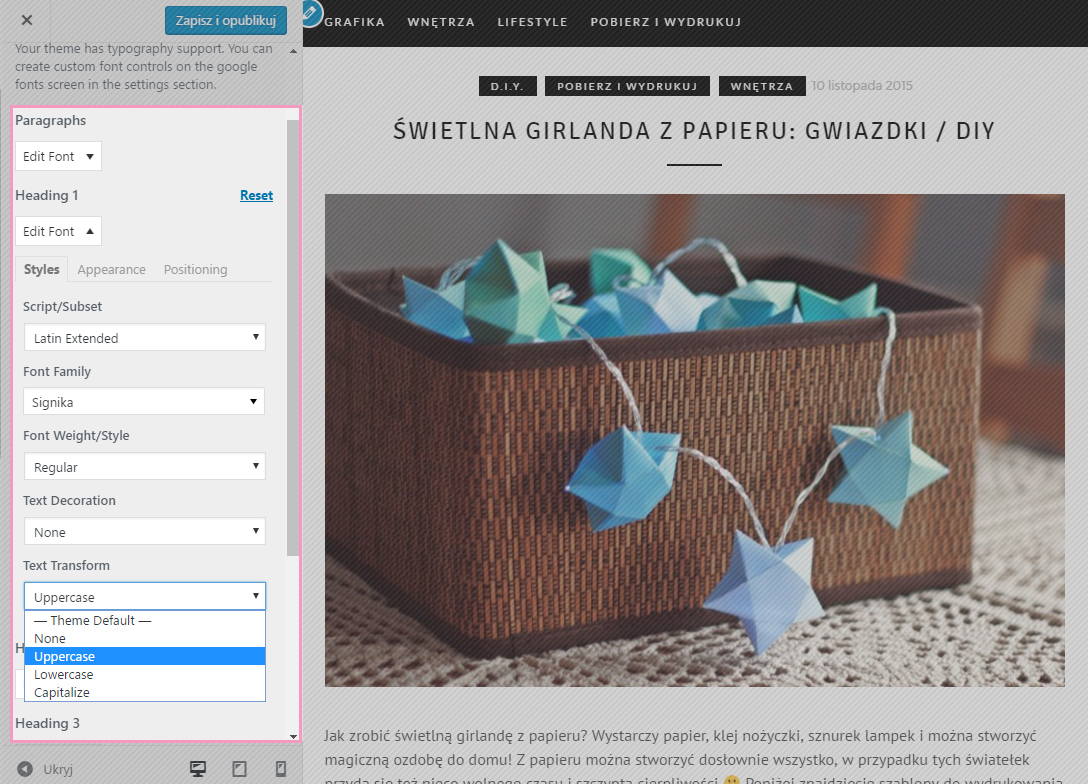
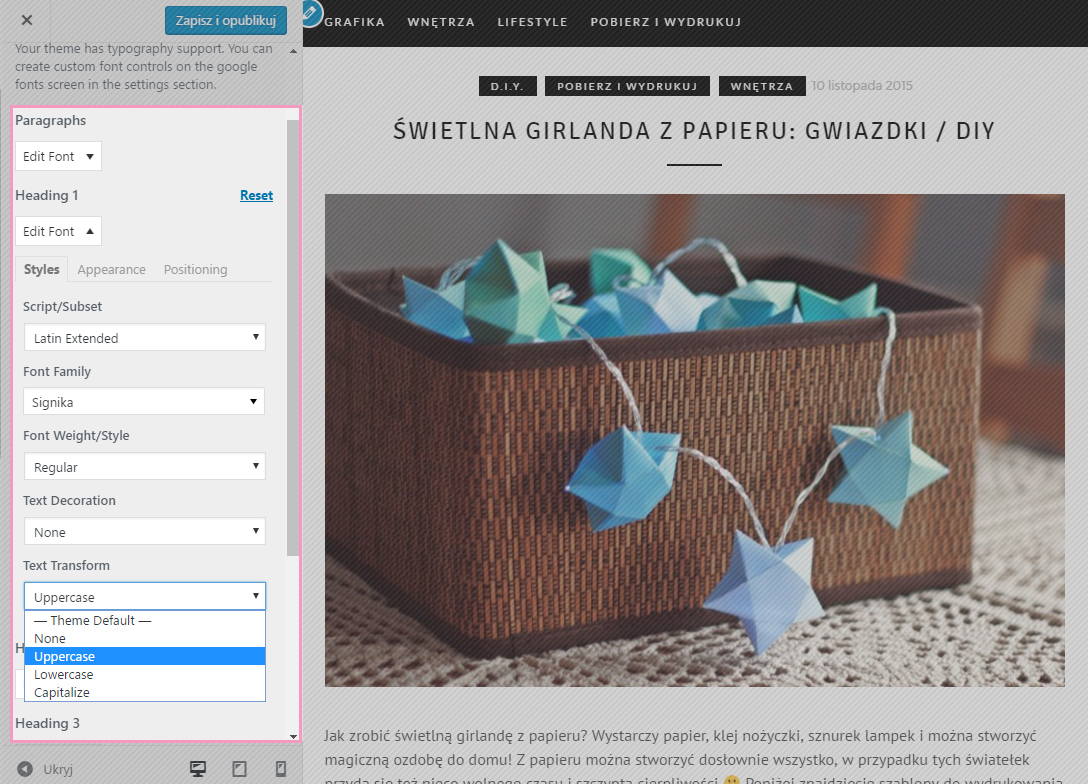
1. Easy Google Fonts
Zainstalowałaś/eś piękny motyw, ale zmorą okazują się polskie znaki, które wyglądają inaczej? Ten problem rozwiążesz dzięki Easy Google Fonts – wystarczy, że zmienisz font, na taki, który posiada polskie znaki i wszystko będzie się dobrze wyświetlać. Ale nie tylko o brak polskich znaków tu chodzi, bo biblioteka fontów Google zawiera wiele ciekawych krojów, które w prosty sposób można zaimplementować na swoim blogu czy stronie i w ten sposób zmienić wygląd nagłówków czy tekstu akapitowego.


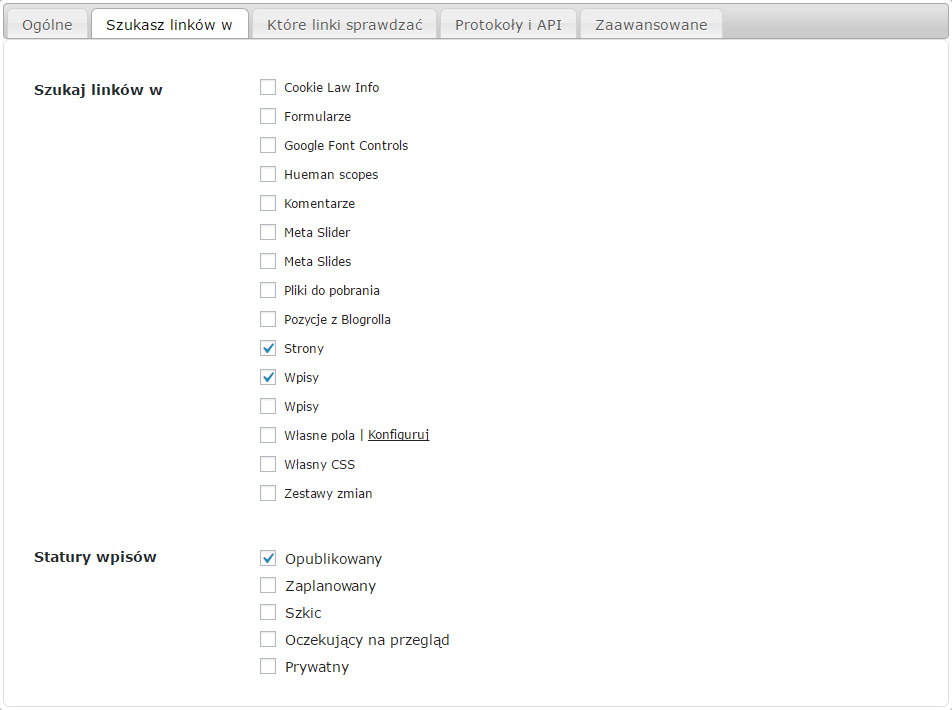
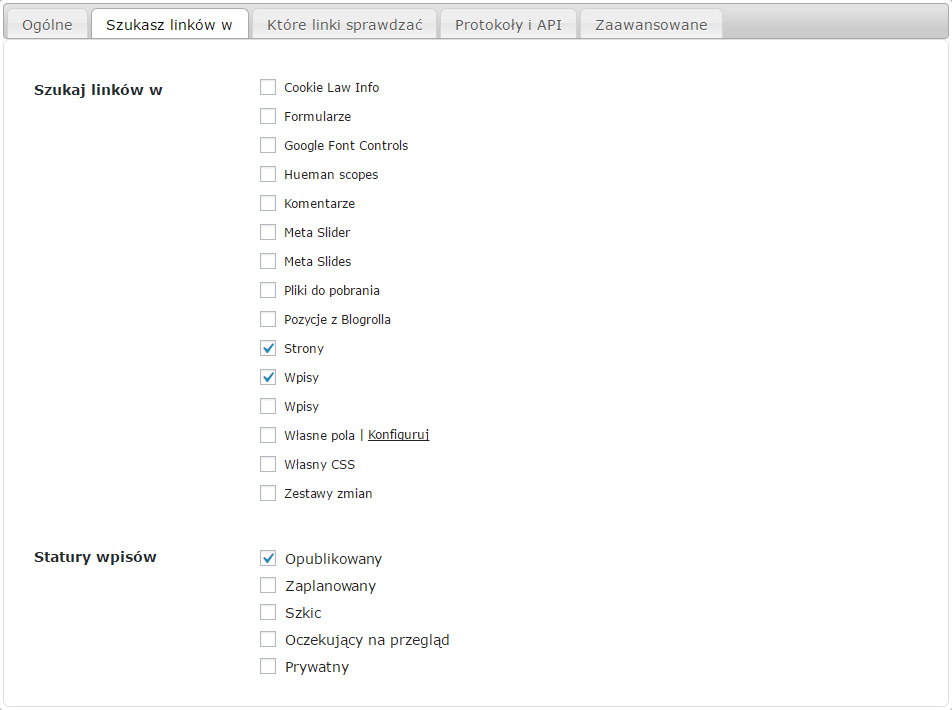
2. Broken Link Checker
Wygodne i bardzo proste w obsłudze narzędzie do sprawdzania aktywności linków. Na przestrzeni czasu linkujemy do innych blogów, sklepów internetowych i najróżniejszych stron. Z czasem niektóre linki przestają być aktywne, a my zupełnie nieświadomie odsyłamy swoich Czytelników do niedziałających stron. Aby to sprawdzić nie trzeba przeklikiwać się po wszystkich archiwalnych wpisach – ta wtyczka zrobi to za nas i da znać, które z linków nie działają. Z poziomu wtyczki możemy zmienić lub usunąć nieistniejący link. Instalując wtyczkę zerknij do ustawień domyślnych (Ustawienia > Link Checker) – z automatu jest zaznaczone sprawdzanie komentarzy, moim zdaniem warto ominąć ten punkt i skupić się na linkach, które mamy zamieszczone przede wszystkim we wpisach. Po zainstalowaniu wtyczka sprawdza regularnie co kilka dni aktualność linków i na bieżąco informuje nas, czy coś wymaga podmiany.


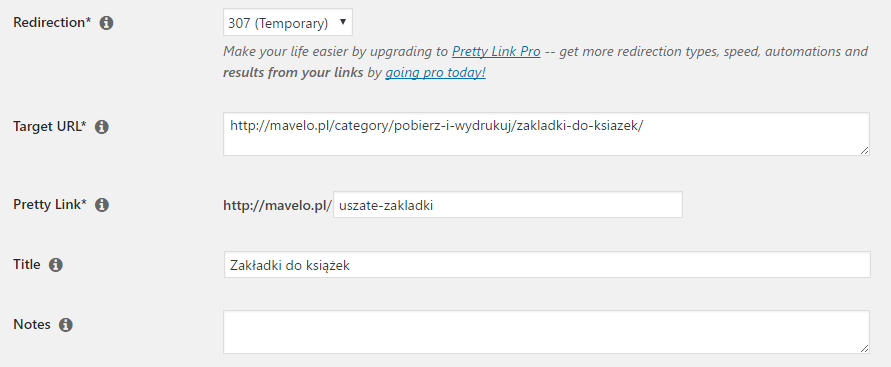
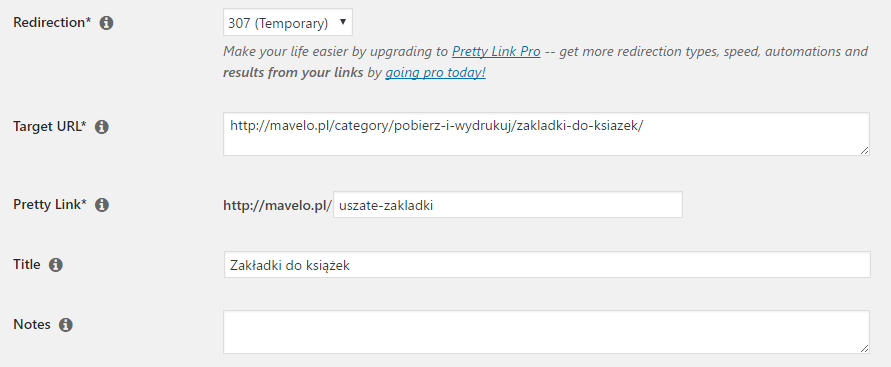
3. Pretty Link Quick Add
Jedna z fajniejszych wtyczek, na jakie ostatnio trafiłam! A w sumie to podpatrzyłam tę wtyczkę u Asi przy okazji pracy nad stroną jej kursu. Dzięki tej wtyczce możemy zmienić dowolny link na inny – robimy w ten sposób przekierowanie i np.
ten link: https://mavelo.pl/category/pobierz-i-wydrukuj/zakladki-do-ksiazek/ zamieniłam na taki: https://mavelo.pl/uszate-zakladki
Wygląda znacznie lepiej, prawda? W ten sposób można zmodyfikować długie, źle wyglądające linki, tak by ich adres był krótszy i łatwiejszy do zapamiętania. Funkcja fajnie sprawdza się w social media, np. na Instagramie. Co więcej – wtyczka umożliwia nam śledzenie statystyk dla skróconego linku.


4. Page scroll to id
Kolejne, bardzo fajne rozwiązanie, które można wykorzystać w rozmaity sposób (do linkowania we wpisach lub do budowania stron typu one page). Jeżeli klikniesz tutaj to link przeniesie Cię na samą górę wpisu, w miejsce, które wskazałam przy linkowaniu. To tworzenie kotwic i kierujących do nich linków – bardzo popularne i bardzo przydatne. Przy pomocy tej wtyczki zrobicie to dosłownie za pomocą dwóch kliknięć – opcja linkowania pojawia się jako dodatkowe narzędzie w edycji wpisu.
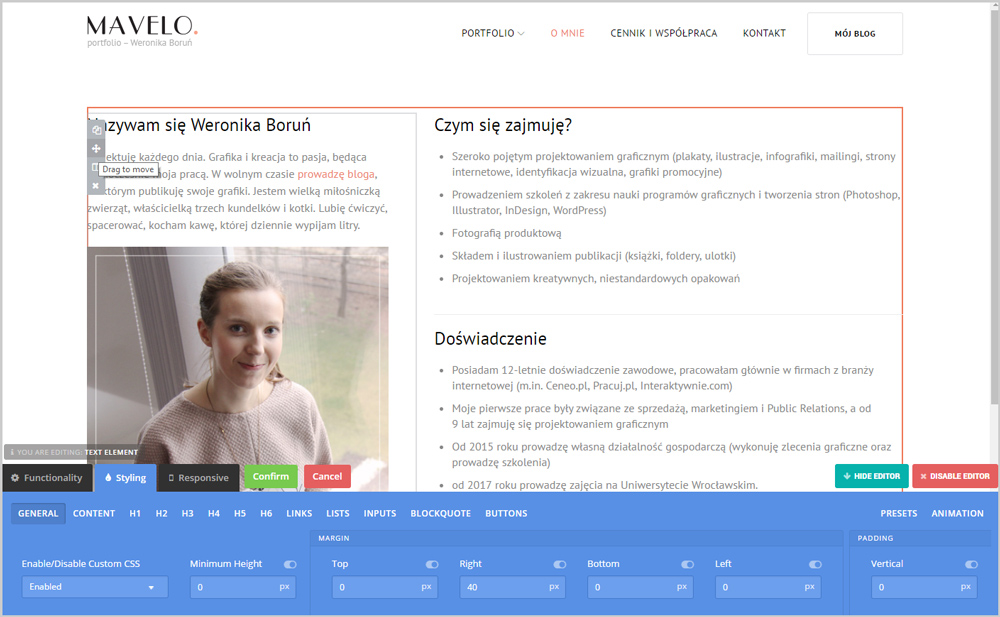
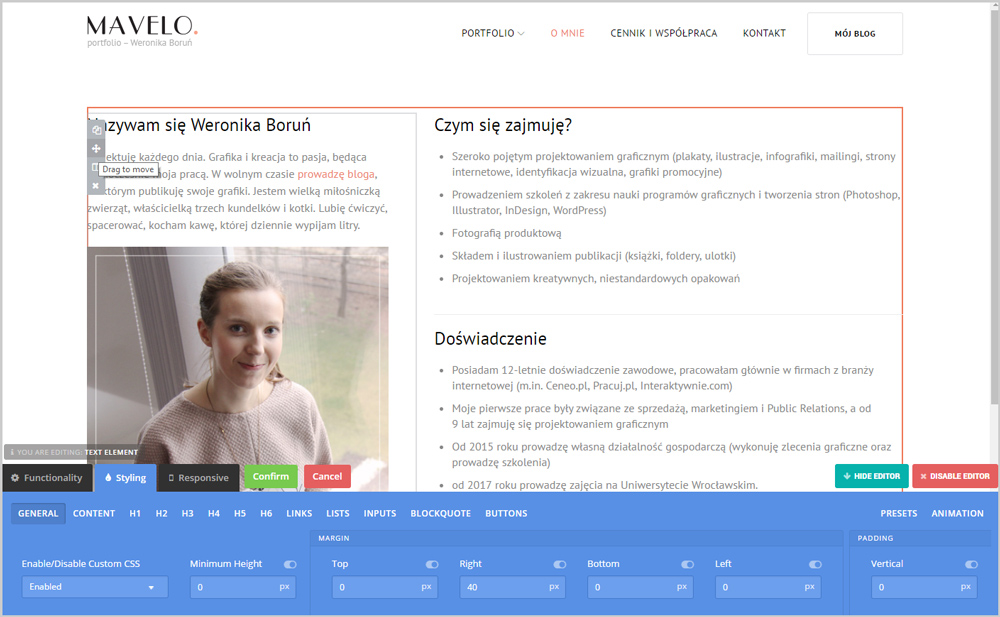
5. Live Composer
Na sam koniec zostawiłam wtyczkę, która moim zdaniem jest turbowtyczką Pozwala na budowanie stron przy pomocy „kafelków” (zarówno podstron, jak i zmiany wyglądu strony bloga np. na dwukolumnowy). To wtyczka typu Page Builder, czyli plugin wbudowany często w płatnych motywach – to dzięki takiej wtyczce jeden motyw pozwala uzyskać wiele różnych wyglądów bloga czy strony. Wtyczek pozwalających na budowę strony jest już całkiem sporo, z bezpłatnych Live Composer podoba mi się zdecydowanie najbardziej. Jeszcze nie wykorzystałam w pełni jego możliwości, ale posłużył mi np. do zbudowania strony o mnie w moim portfolio – mogłam w prosty sposób zmienić układ strony na dwukolumnowy, dodać odległości – wszystko bez użycia kodu, w opcji live preview – poniżej zamieściłam podgląd z edycji tego typu strony.


Niektóre z wtyczek są bardzo proste w obsłudze, inne będą bardziej wymagające. Na temat ostatniej wtyczki mam w planach osobny wpis bo to narzędzie, które dla osób początkujących i średnio-zaawansowanych może w pierwszym odczuciu wydać się skomplikowane.
Dajcie znać, czy coś z tego zestawienia wpadło Wam w oko, a jeżeli sami chcielibyście polecić wtyczkę wartą uwagi to koniecznie podzielcie się w komentarzu

17 komentarzy
Marta z Chytra Sztuka
12 czerwca 2017 at 13:31Właśnie w sobotę na zajęciach z budowania serwisów www poznałam funkcje wtyczki typu Page Builder i no byłam zachywcona ♥
weronika | mavelo
12 czerwca 2017 at 21:35Ooo, to muszą być ekstra zajęcia A pamiętasz na jakiej wtyczce ćwiczyliście? Chyba najpopularniejsza to Visual Composer (płatna) – bardzo fajna, często instalowana w płatnych motywach.
Marta z Chytra Sztuka
13 czerwca 2017 at 13:04Zajęcia na uczelni, więc jak najbardziej bezpłatna i pewnie jedna z podstawowych – Page Builder by SiteOrigin Ale bardzo fajne rzeczy wychodziły dzięki niej na szablonie Sydney
Magdalena Mizera
12 czerwca 2017 at 16:07Swoją stronę z ofertą (nie bloga) mam właśnie zbudowaną w stylu Page Builder i to jest turbo fajna rzecz
Matylda | Calm Station
12 czerwca 2017 at 18:01Świetny pomysł na cykl, bardzo lubię być na bieżąco z wtyczkowymi nowinkami Z pewnością wykorzystam Broken Link Checker, ostatnio myślałam ze zgrozą o tym, że miałabym robić to ręcznie… Na szczęście ktoś wymyślił o tyle prostszy sposób
weronika | mavelo
12 czerwca 2017 at 21:37Dzięki Matylda! Ja mam całą masę wtyczek, które mam ochotę polecić Testowanie wtyczek i motywów to moje hobby w wolnym czasie, uwielbiam
weronika | mavelo
12 czerwca 2017 at 21:36Mam nadzieję, że w niedługim czasie uda mi się przygotować jakiś post z instrukcją, żeby pokazać ile z tej wtyczki można fajnego wycisnąć
Ania Kalemba
13 czerwca 2017 at 12:37No ja oczywiście jako największa ignorantka komputerowa pierwszy raz słyszę o każdej z nich! Dzięki W.!
Jola (Yolsh)
13 czerwca 2017 at 15:38Wtyczkę sprawdzającą linki posiadam i ona pokazuje też te, które działają, ale jest długi czas wczytywania się, czy jakoś tak, już nie pamiętam. Już kilka razy mnie nabrała, że coś nie działa, a jednak. Zainteresowałaś mnie wtyczką do budowania stron, ciekawe czy coś bym wskórała przy tym drugim szablonie, do którego nie mam serca do dostosowania.
weronika | mavelo
19 czerwca 2017 at 10:00Polecam przetestować wtyczkę – przy odrobinie wprawy można z tą wtyczką stworzyć naprawdę sporo fajnych elementów i układów na bloga
Agnieszka Wieczorek
13 czerwca 2017 at 21:03Faktycznie żadnej z tych wtyczek nie znam, a raczej nie znałam. Easy Google Fonts na pewno mi się przyda, bo problemy z czcionkami pojawiają się bardzo często
Magdalena | Polenka.pl
15 czerwca 2017 at 12:11Wtyczka z fontami uratowała mój szablon! W nowym wyglądzie mam edytor wizualny i to był skok o dekadę Trzeba tylko uważać, żeby nie przedobrzyć. Początkowo moja strona główna ładowała się ponad 10 sekund. Musiałam szybko zrezygnować z kilku okienek
weronika | mavelo
19 czerwca 2017 at 10:02Znam Twój motyw i sama kiedyś zastanawiałam się nad jego kupnem (póki co pozostaję wierna bezpłatnym szablonom :)) I jestem zdziwiona, że płatny i tak dobry motyw nie miał wbudowanej tego typu funkcji z automatu! Całe szczęście, że są wtyczki
Janusz Kamiński
21 czerwca 2017 at 14:35Безумовно, я не знаю, що деякі з них
Czerwiec 2017 - małe przyjemności - Herbalicja
25 lipca 2017 at 20:29[…] z Mavelo o ciekawych wtyczkach do WordPressa. Sama używam np. Broken Link checker i pisałam o niej tu. Sprawdzanie linków jest ważne dla […]
ola
2 grudnia 2017 at 18:50bardzo pomocny wpis! zakladam strone , fajnie widziec o istnieniu takich rozwiazan
ola
2 grudnia 2017 at 18:51bardzo pomocny wpis